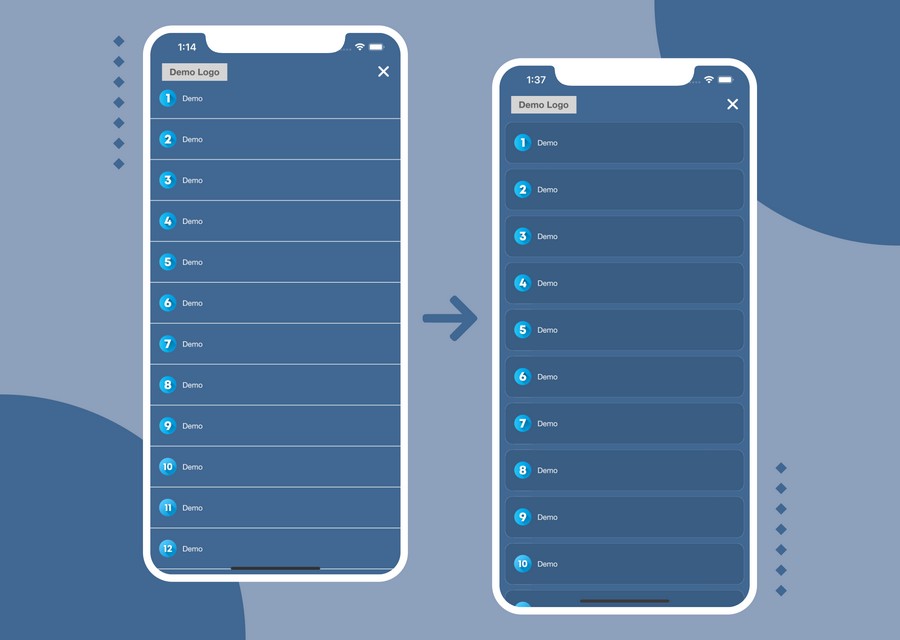
Follow the instructions below to change the side menu style of Layout S39.

1) Log into your App Manager and select your app.
2) Click Colors from the left-hand-side of the screen (or the middle of the screen).
3) Scroll down until you get to the Advanced SCSS box and paste the following code. If there is already code in the advanced SCSS box, do not remove it. Start a new line “after” the last character in the box, then paste the code below.
/*** BEGIN: LAYOUT S39 - CHANGE SIDE MENU STYLE ***/
.layout.s39 .sidenav ion-content ul { margin: 10px; }
.layout.s39 .sidenav ul.items li {
background: rgba(0, 0, 0, 0.1) !important;
margin: 10px auto !important;
border-radius: 12px !important;
border-color: transparent !important;
box-shadow: 0 0 1px #f5f5f5;
}
/*** END: LAYOUT S39 - CHANGE SIDE MENU STYLE ***/4) Click Save